Hello guys I'm going to show how to create rollover buttons with Dreamweaver.
- Open Adobe Dreamweaver CS5 (Any other versions will be acceptable. But if you get some errors it depends on what kind of language its supports)
- Below the "Create New" label, click HTML. It'll create an HTML document.
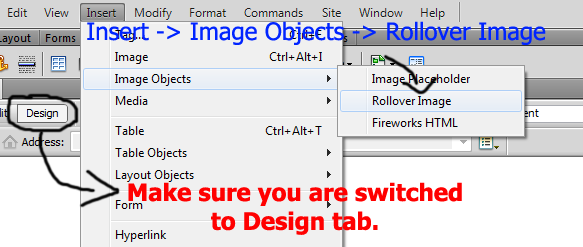
- Our document is already created. Now, go to Insert -> Image Objects -> Rollover Image. (Make sure you are switched to Design tab)
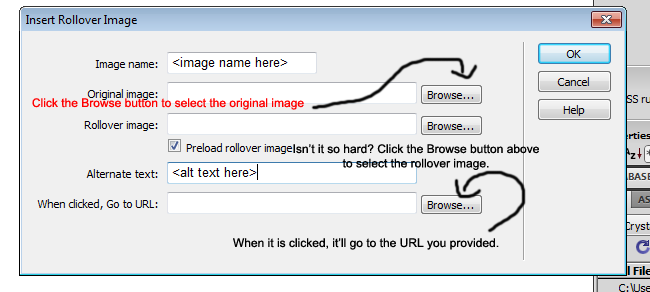
- In the pop-up window, type the text with the fields with the information required. Click OK if done. Look at the image below:
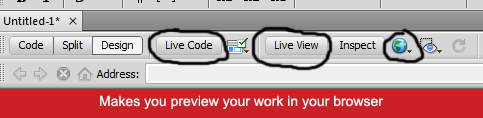
- Once you have clicked OK, you may preview it in your browser. See the picture below on how to preview it in your browser.
- If you click on the glowie icon or any icons there, just click "Save". If you click in the glowie icon, it'll ask you to choose a browser where you are going to view your work.
- OK. Here's our work!
*NOTE: If you rollover your mouse and didn't change the image, then just allow the blocked content.






 Manila Time
Manila Time RSS Feed
RSS Feed